One of those things I ❤️ about VSCode is how customization becomes a part of any coder's life. The IDE, by itself, doesn't come with lots of pre-installed things making it super-lightweight and crispy. Extensions lie at the very heart of the customization experience. Here I provide my selection of the coolest extensions for VSCode for 2️⃣0️⃣2️⃣1️⃣.

Sup Dawg, I heard you like emojis... :emojisense: is one of my favorite extensions as it allows you to add emojis to your code and, even, in the commit message field. Got used to slack experience or just out of words when a friend of yours does git push origin main --force 💔. Well, you are welcome!

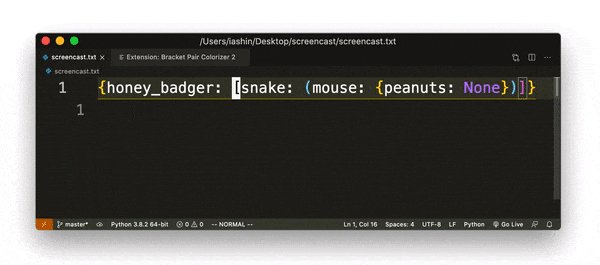
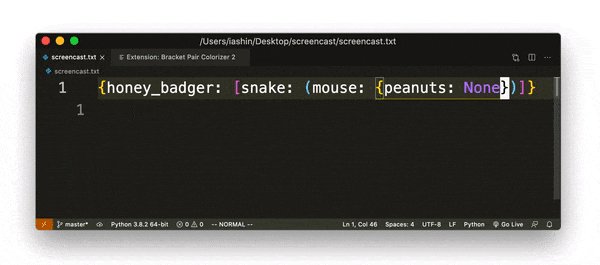
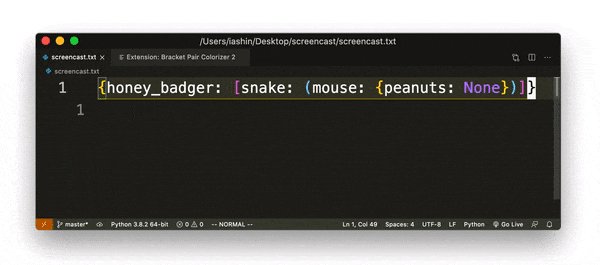
I guess there is not much to discuss here. It will color the corresponding level of the nested brackets for you. So, now you can go crazy with your favorite for-comprehensions without a SyntaxError 😉. Since the August 2021 update VSCode supports this natively (RIP Bracket Pair Colorizer 😞):
"editor.bracketPairColorization.enabled": true,
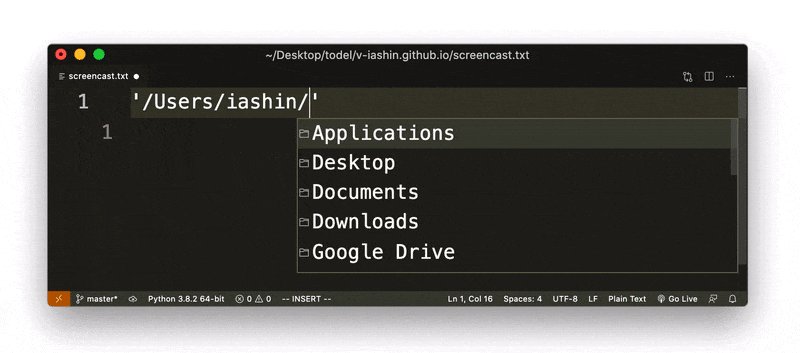
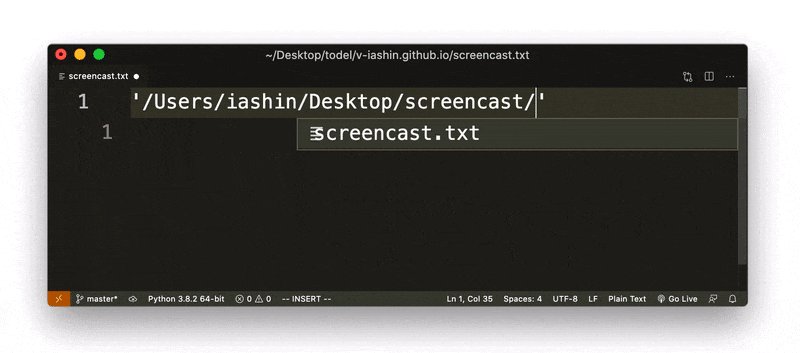
Somehow VSCode doesn't come with good support for path autocompletion out-of-the-box. For this reason, you will need an extension to back you up. I tried several different ones. Sadly, I couldn't select my fav as they all are a bit clumsy. So, I am just sticking with the most popular one 🤷.
For it to work, you should turn off the VSCode's default path autocompletion in User Settings.
"typescript.suggest.paths": false,
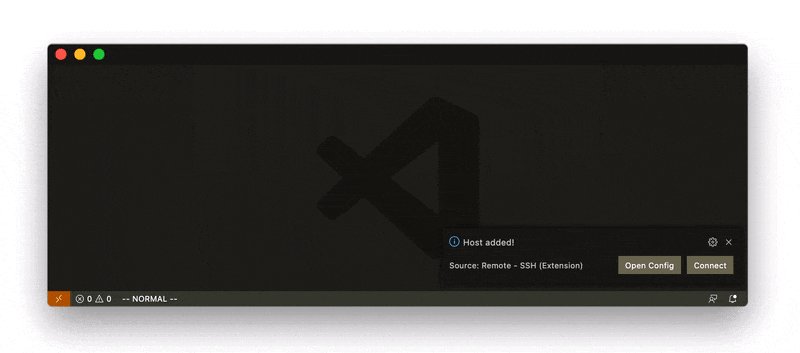
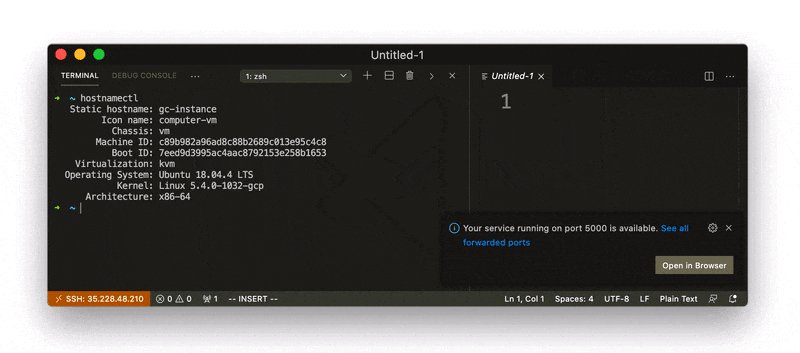
This is hands down the most important extension in VSCode for me 🙏. I gave up Jupyter in favor of VSCode just because it has this extension. Remote SSH allows you to edit, run, debug, type, test, lint, search files your code – everything you can do in VSCode on your local machine can be done on a remote including Docker. It doesn't require any special installation on the remote machine or that tedious folder mounting – it just works 👍!
Note: the extension is developed by Microsoft and this is one of those famous VSCode "killer features" which is actually not open source. Yes, it is free and even has a GitHub repo but there is no source code, only issues
For the best experience increase the time you need to type credentials when connecting before it will reload the window (annoying!).
"remote.SSH.connectTimeout": 1200,
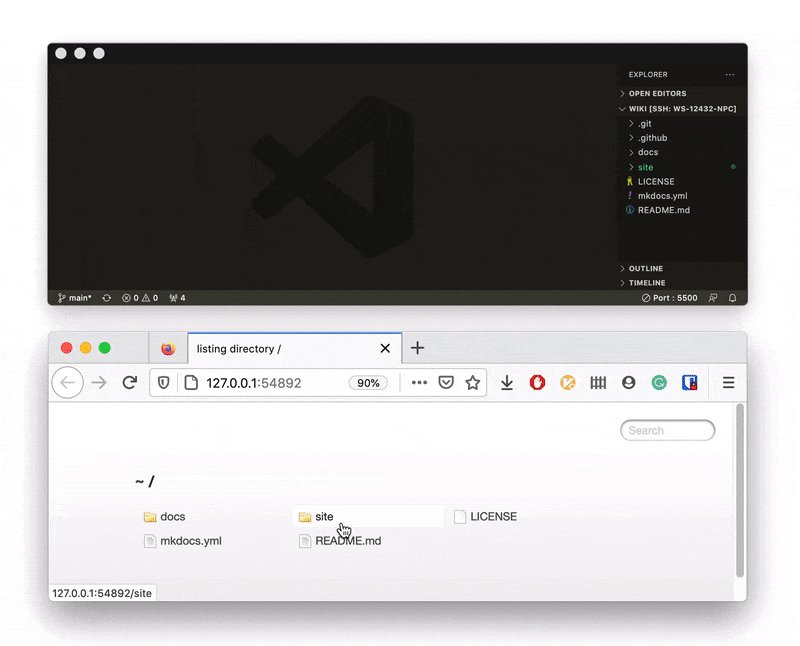
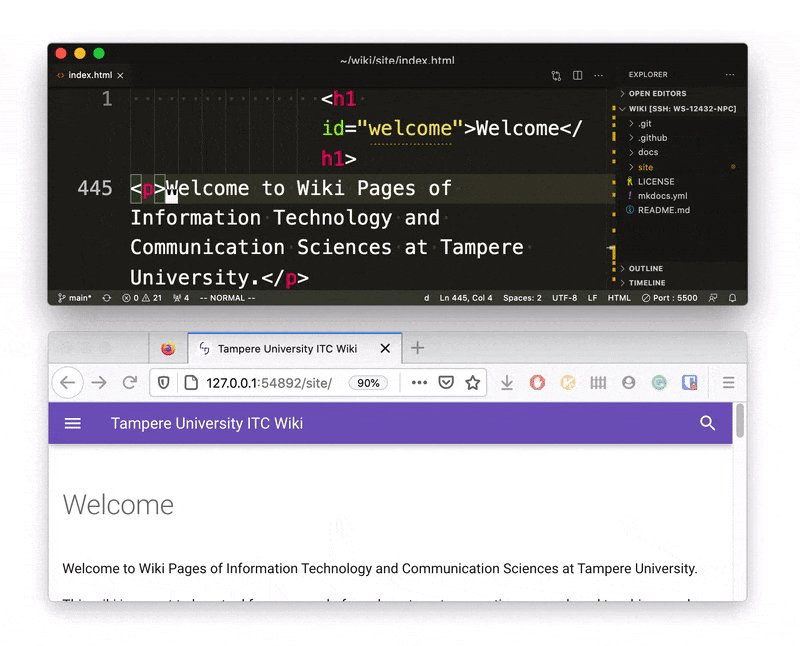
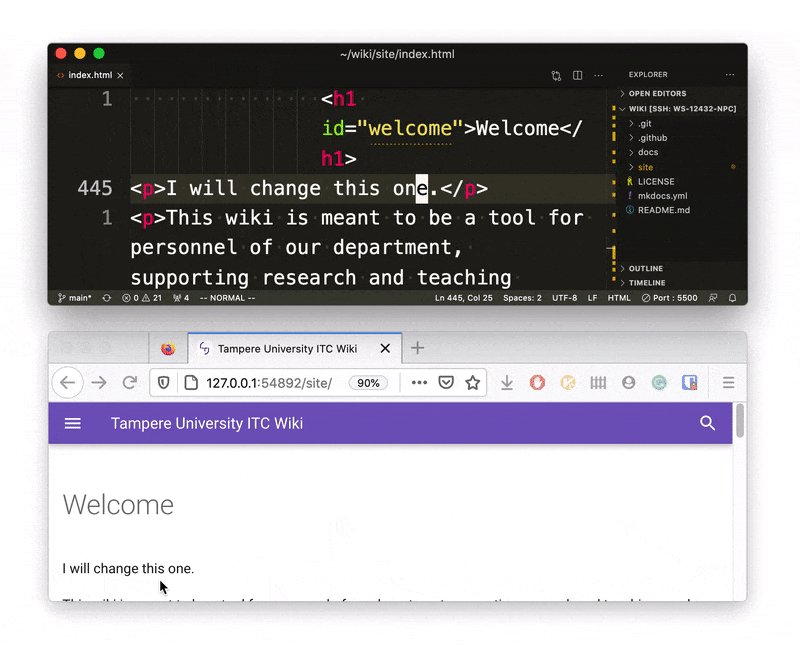
Sometimes I need to compose a bit of HTML with CSS. Live Server allows you to see a "Live" Preview of the changes just like in Brackets.
Don't ask me why 🤫 but occasionally I have a .pdf somewhere near my code and I would like to open it without downloading. Wait, what? You as well? OK, this extension does exactly this.

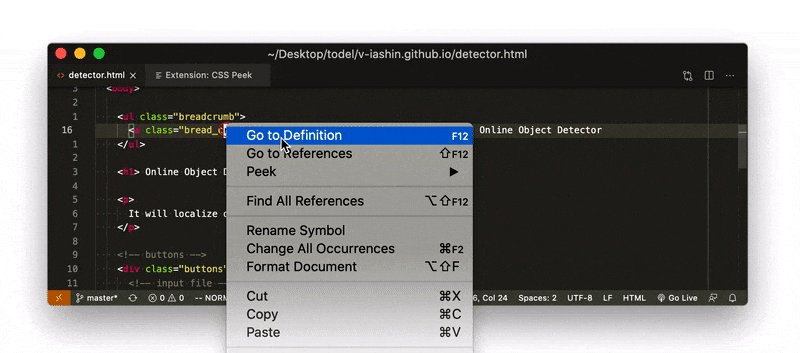
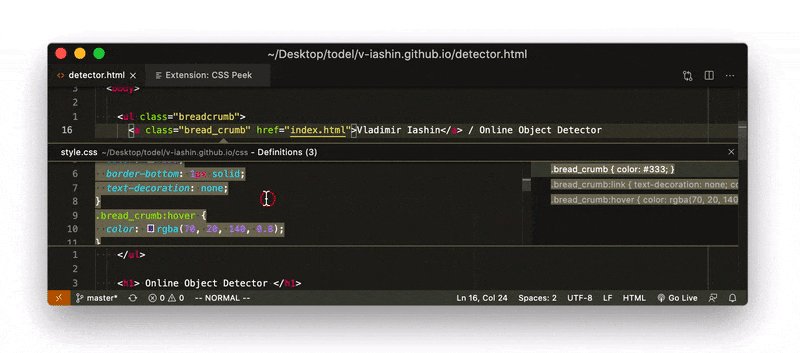
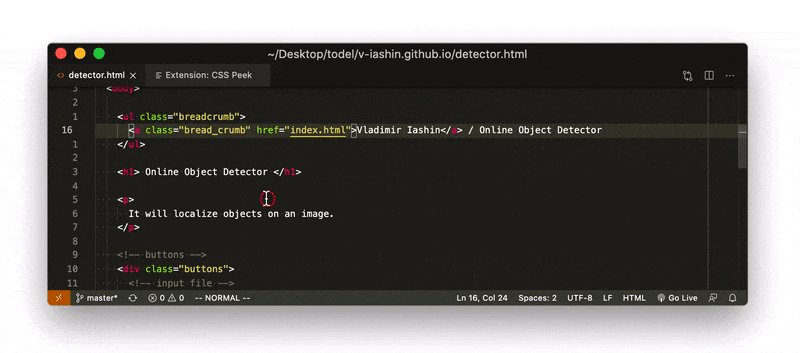
This one is also quite nice 🤗. Often you would like to Go to the Definition of the class in a tag that is defined somewhere in your source code. This extension works similarly to the VSCode ecosystem.

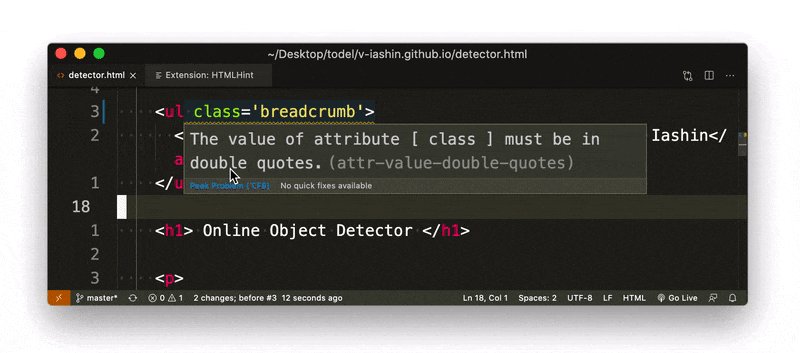
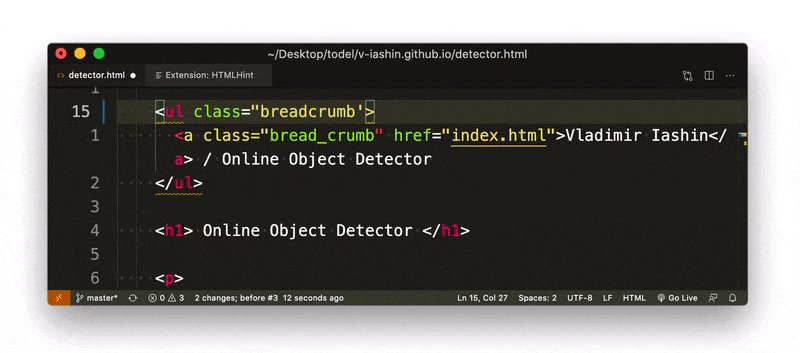
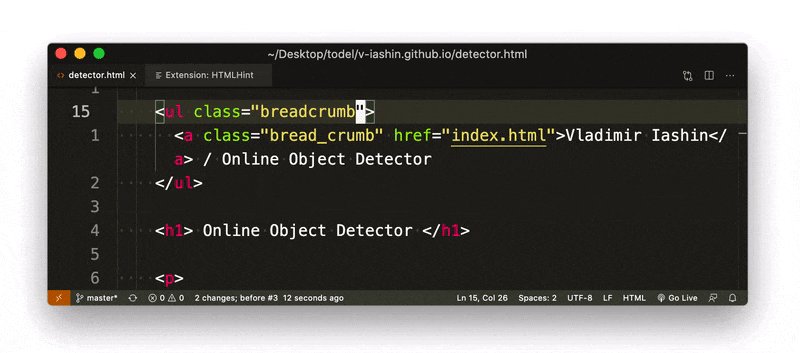
Checks your HTML files against some simple rules e.g. that src is not empty and if the quotes are used to surround an attribute value.

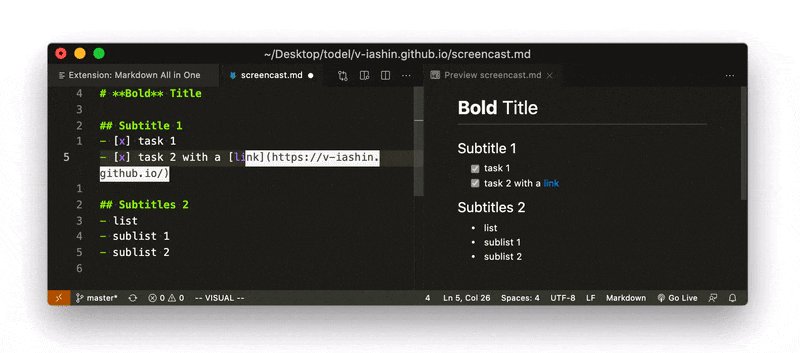
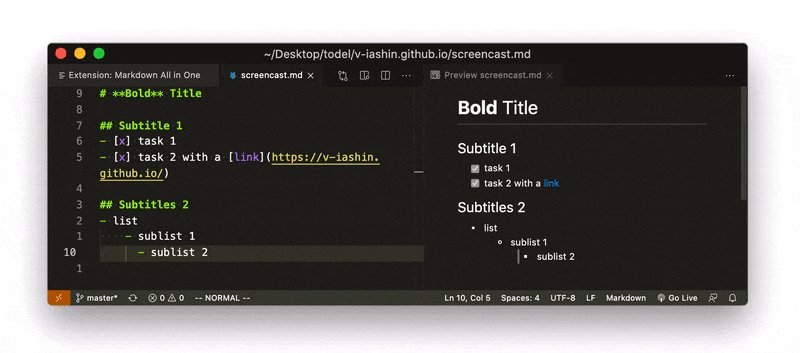
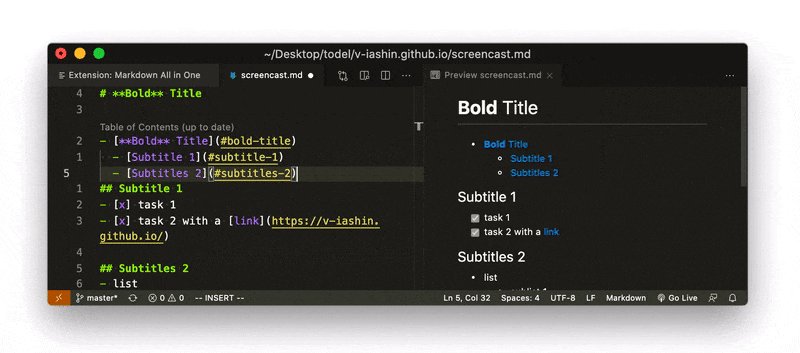
One of my favorite ⭐ extensions which I use daily. It supercharges your Markdown editing experience with many useful tools like a short-cut to check TODO checkboxes, adding a link by enclosing the selected text with proper brackets, italicize, or bold the text, automatically append new items to a list with proper indentation, and show you a live preview (WYSIWYG-style).
I wasn't sure if I need to mention the Python extension because you know about it already if you ever programmed in Python in VSCode. So, I would only share the proper settings for it. With Python, I love to use Pylance which is the best language server for Python. It supports auto-import, type checking (like in mypy), and it is fast 🏃💨.
Note: Pylance is the Python language server for VSCode developed by Microsoft. Along with Remote SSH and Docker extensions, Pylance is also free but has closed source code 🙁. If you don't like that it is closed, you may try another one – luckily in VSCode it is just one line of code.
To activate Pylance you'll need to install the Pylance extension and specify it in settings:
"python.languageServer": "Pylance",If it is "true", once you start a new terminal, it will automatically activate (source) the same virtual environment (conda) as your VSCode interpreter. I found it to be useful on clusters where sourcing the virtual environment takes some time:
"python.terminal.activateEnvironment": false,This one is rather minor, when restarting the Jupyter Notebook kernel, you won't be asked to confirm it:
"python.dataScience.askForKernelRestart": false,By default, autopep8 breaks your code with code after 80 symbols. If your ruler(s) are configured to be different than 80 symbols (e.g. 110) the autopep8 behavior becomes a bit annoying. To prevent it from wrapping long lines, use this setting:
"python.formatting.autopep8Args": [
"--max-line-length=110",
],I am using flake8 linter because Pylint has some issues with PyTorch, numpy, and cv2. It also will throw you a warning if your code is longer than 80 symbols. We will change this and use some more ignore rules. Please, see the description of the ignored codes here:
"python.linting.flake8Enabled": true,
"python.linting.flake8Args": [
"--max-line-length=110",
"--ignore=W293,E302,E266,W391,E402,E226,W291,E116,E502",
],I like my Jupyter Notebooks to look white if I ever open them. Ignoring the VSCode theme does the trick for me:
"python.dataScience.ignoreVscodeTheme": true,The default Python interpreter for the workspace if it is not yet selected:
"python.pythonPath": "/usr/bin/python3",The Python extension has an annoying welcome page that should be turned off:
"python.showStartPage": false,
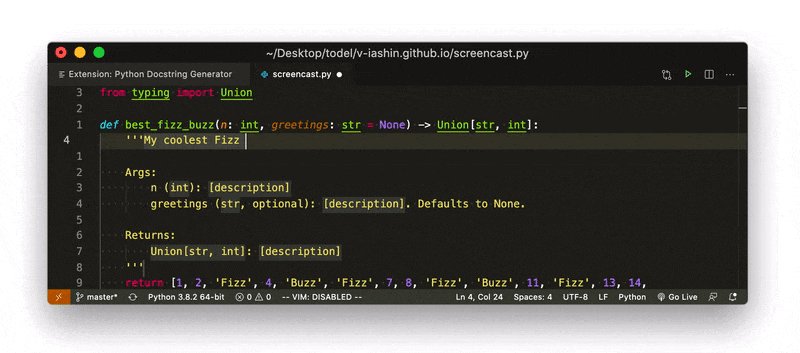
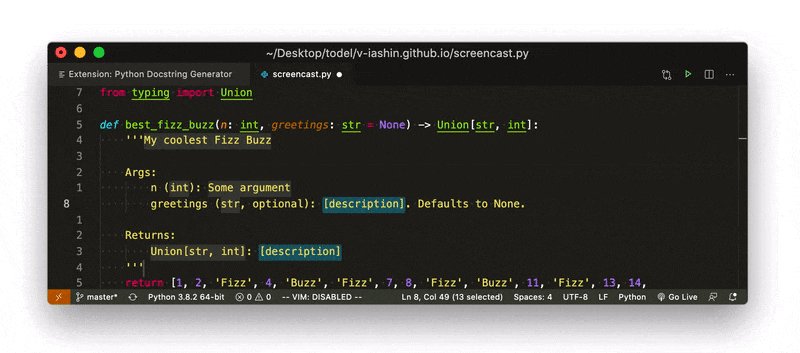
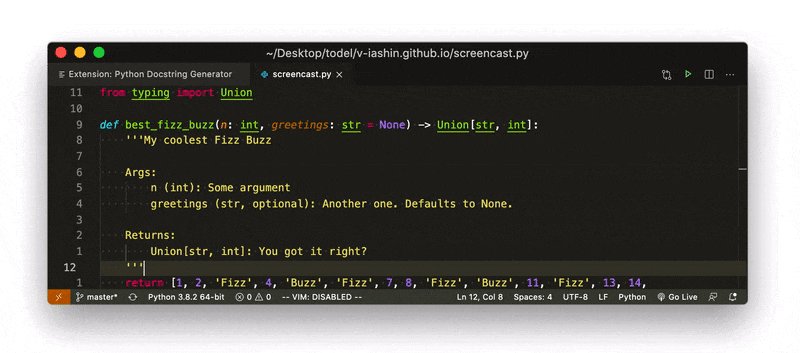
Creates a docstring template for your Python 🐍 function accounting for arguments and return types. Now you don't have any excuse to skip writing a docstring for your bad boys 💪.
I like to use single quotes (''') instead of double ones (""") across all Python code. Hence, the setting:
"autoDocstring.quoteStyle": "'''",
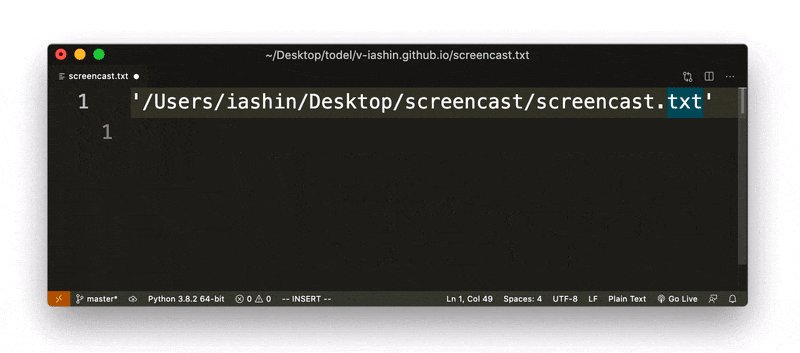
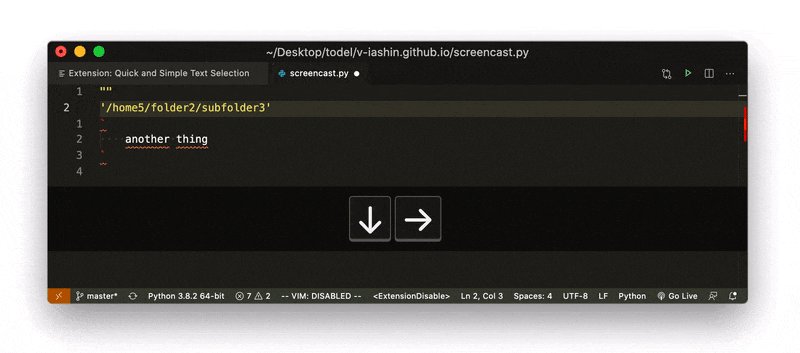
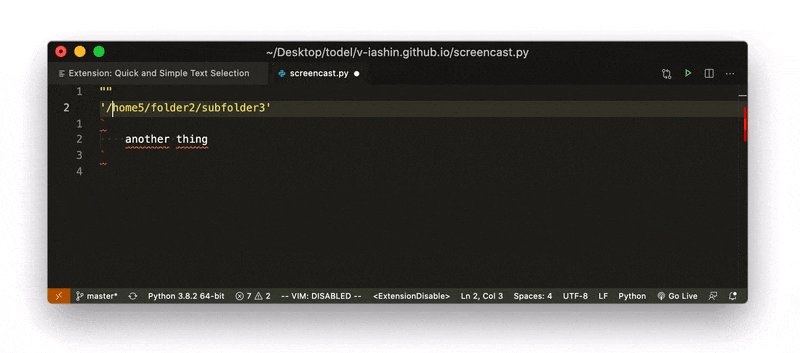
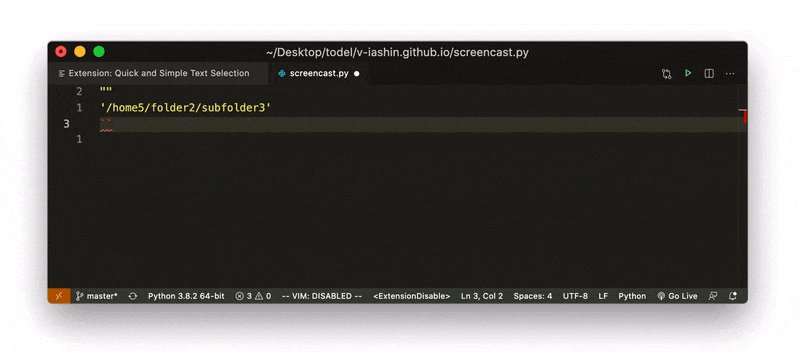
When I am writing my code, I often work with file paths. A common use-case is when you are inside of the 'quotes' and would like to copy the content inside of them a paste somewhere else and just remove the whole thing. I needed it that often so I even learned those awkward shortcuts (chords). It is one of those awesome things you would like to have but don't want to learn Vim 😃.

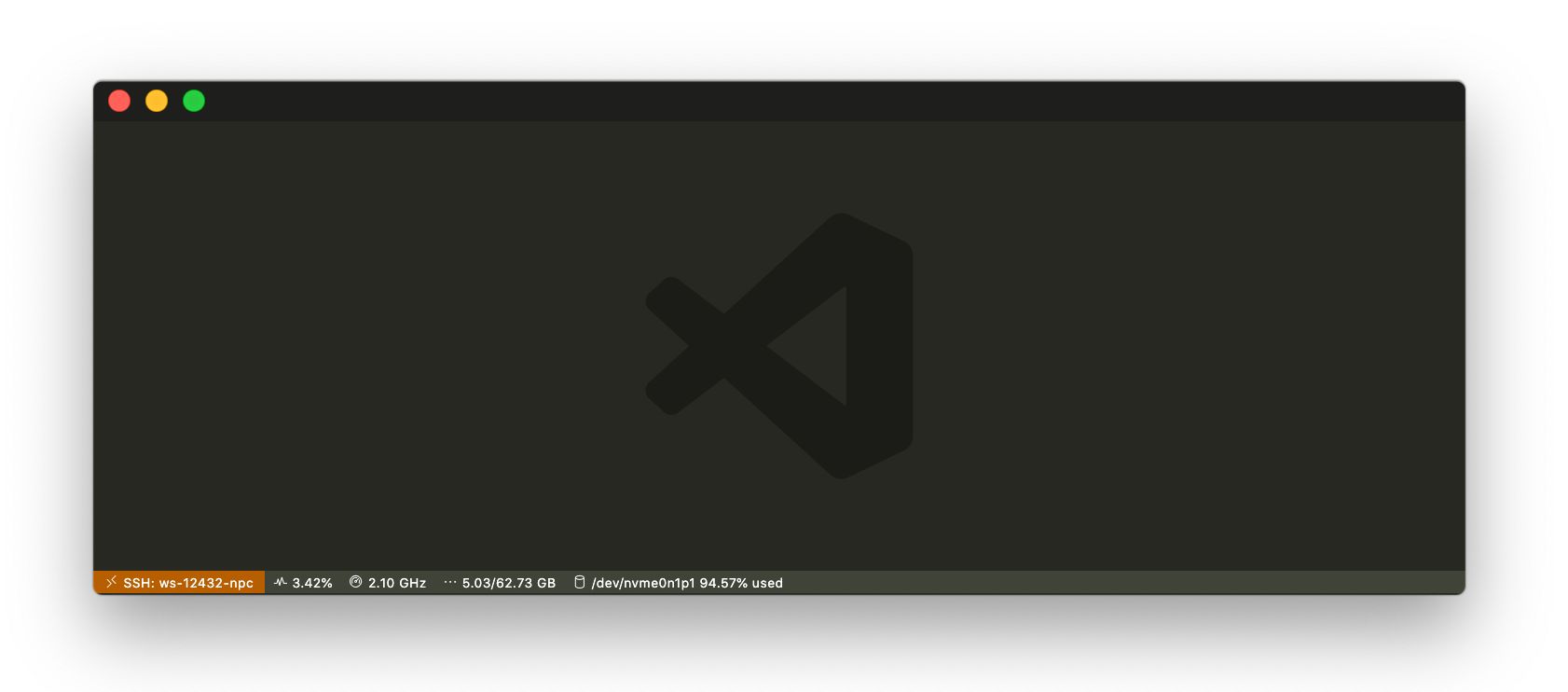
Sometimes I share a GPU machine with others and the disk space should be watched over as datasets or saved logs can be very hungry for your Gigabytes. Othertimes, I just want to quickly get the sense of the CPU and RAM state without running htop 🦥. For all of these, I am using Resource Monitor 📈 which shows those in your status bar.
By default, it shows only CPU and RAM. Add these lines to also track your disks:
"resmon.show.disk": true,
"resmon.disk.format": "PercentUsed",
"resmon.disk.drives": ["/dev/sda4", "/dev/sda3", "/dev/sdb1", "/dev/nvme0n1p1"],
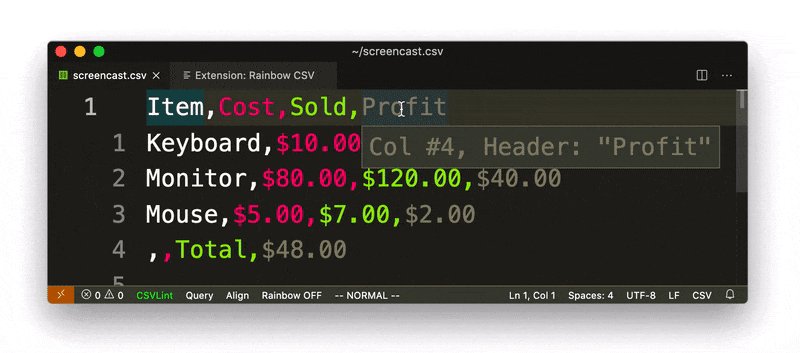
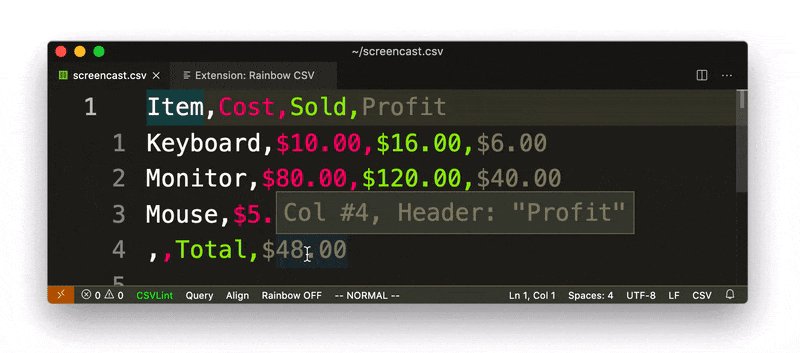
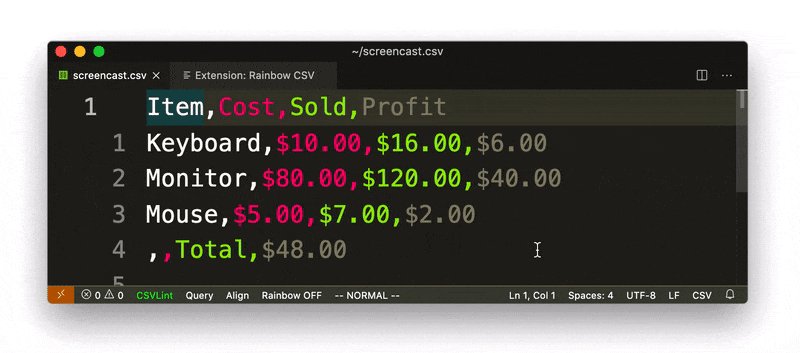
Ever tried to open and edit a wide CSV? "Ok, I am fixing the seventh column in this row. Then, I need to find the seventh column in the next row: one, two, three... (counting commas)" – Yikes 😒! Rainbow CSV 🌈 will help you with this. It will color the content of each column and tell show the header of that column making it easier to navigate and edit.

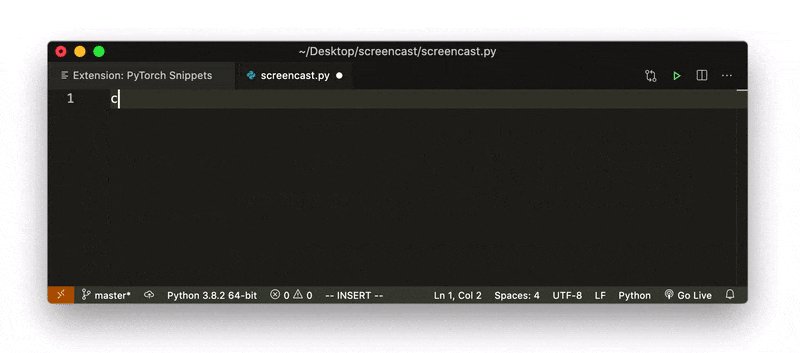
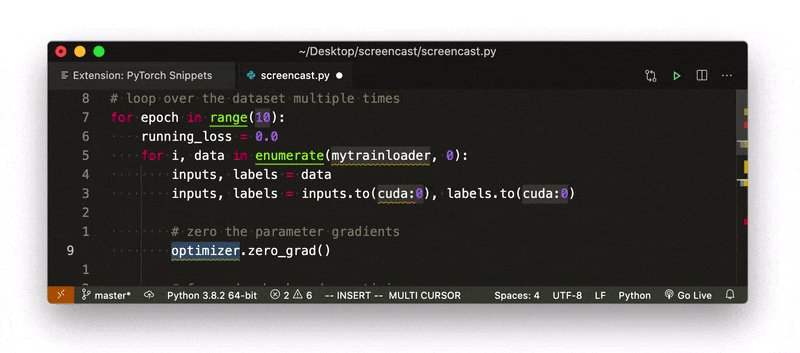
I am a huge fan of VSCode snippets. They are efficient and easy to get used to. These are for PyTorch but you can find snippets for many other frameworks and tools 🚀.

This extension tries to emulate the vim behavior in VSCode. Initially, I thought it will just nail the vim-like approach to editing but it actually also works in some VSCode windows e.g. Explorer tab (nice! 🔥).
By default, Vim yanks info into "registers" and when you copy-paste from the web it is not on your clipboard:
"vim.useSystemClipboard": true,This allows you to exit the "insert" mode with "jj". Sashulya says it is a "must" when using vim:
"vim.insertModeKeyBindings": [{
"before": ["j", "j"],
"after": [""]
}], I found that leader on "," works the best for me:
"vim.leader": ",",To set up emulation of easymotion-vim and surround.vim, add these:
"vim.easymotion": true,
"vim.surround": true,Sourcing the .vimrc if you have any:
"vim.vimrc.enable": true,